6月ごろからOpenStreetMapの編集に参加し、気づいたらすっかりハマってしまった。
この5ヶ月間に困った点や気づいた点、頼りになった情報源やテクニックについてちょっとまとめてみる。始めてみたけれどいまいち楽しめていない人、これから始めてみたい人向け。
地図を作るためにやることは「見たとおり、そこにあるとおりに、リアルの空間をデータにしていく」……と書くとなんだ簡単じゃないかということになるが、地図の編集の腕と世界を見る目を鍛えてより良いデータを作る努力はやっぱり必要になるのだ。
5ヶ月で、編集テクニックも、街を見る目も変わった。ついでに方向音痴も治った。フェーズに分けて、ここに着目するとちょっとレベルが上がるよというポイントをまとめていく。
Contents
OpenStreetMapとは何ぞや
まずOpenStreetMapとは何ぞやという話から。
OpenStreetMapというのは「みんなで作る自由な地図」であり、よく「Wikipediaの地図版」と呼ばれることがある。
クオリティは参加者の頑張り次第。正直、まだまだな地域、まだまだな側面も多いが、参加者たちの興味と頑張り次第で、メジャーな地理情報サービスよりも詳細で正確なものになる余地もあるし、そういったサービスが拾ってくれないような観点での情報が集約される余地もある。災害情報やバリアフリー情報、自転車向けの情報など、大手のサービスとはまた違った観点で強みを発揮することもある。
そして最も大切なのがその根底にある思想である。たとえ何らかの理由でメジャーな地図サービスが滅びたりダークサイドに堕ちたり検閲されたりウソで埋め尽くされたりしても、最後に「わたしたち」の手に残ることが約束されている地図がOpenStreetMapなのである。
……と説明すると非常に崇高なのだが、私が参加した動機は「お気に入りの中華料理店の名前が間違って登録されていたので、むしゃくしゃしてアカウントを取った」というしょうもない話だった。
はじめの一歩・iDエディタでゆるーくマッピング
OpenStreetMapのデータを編集する道具は色々あるし、APIを叩ければ何を使って編集してもいい。極端な話、テキストエディタとシェルだけで編集できないこともない。
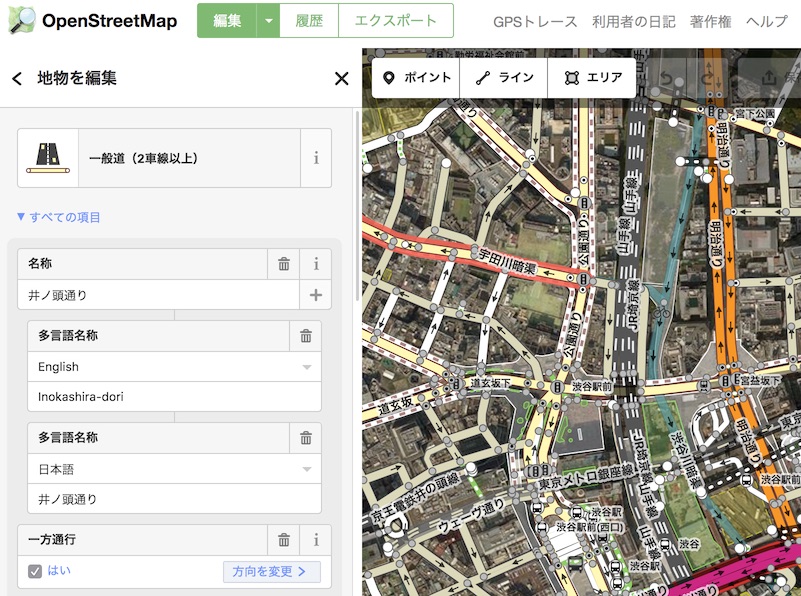
とりあえず最初は、ブラウザ上で動くエディタ “iD” を使う。
初心者がいきなり使ってもなんとかなり、なおかつ使いながらOSM編集に必要な知識をちょっとずつ学べるように良くデザインされている。まずはこれを使ってゆるーくマッピングする。
- iDエディタで、まずは何個かお店を追加してみる
- アカウントを取得したら、まずは名前と場所さえあればいい。所在地をポチッとクリックし、カテゴリを選び、名前を追加すれば出来上がり。
- 他の項目も入れてみる
- iDエディタでは、料理の種類や座席数など、色々な項目を入れられる。自分が知っている情報を入れてみよう。
- “i” アイコンを押す習慣をつける
- iDエディタはUIだけでもある程度理解できるように作られているが、各項目の “i” をぽちっとクリックして解説を読む。
- 最初のハマりどころをチェック
- 基本的にiDのUIを見ていればどうにかなるけれど、それだけではわからない落とし穴がいくつかある。代表的なところだと
- 住所: どの欄にどの箇所を入力すればいいのかわかりにくい。JA:住所 – OpenStreetMap Wiki
- 電話番号: 国際規格に準じたフォーマットで書く。JA:Key:phone – OpenStreetMap Wiki (注意: フォーマットはこのページで解説されているが、ここで言及されている “phone” というタグ自体は古い。contact:phoneを使うべき)
- 営業時間: ちょっと難しいので、最初は見よう見まねで。JA:Key:opening_hours – OpenStreetMap Wiki
- iDエディタで近所を散歩
- 他の箇所のデータがどうなっているのか見てみる。できれば近所以外でマッピングが活発な場所、海外の大都市など、色々な所を見て参考にする。
- 線を引く
- 「点」を入れるのに慣れたら、道路や建物などの線を引く。こだわりすぎずざっくりな形でも良い。
- マッピングのための情報収集をおぼえる
- 「知っている情報を地図に追加する」から「地図に追加するために調査する」へ。写真を撮ったり歩き回って情報を集めたりすると近所の地図が埋まって楽しい!
マッピングに関する情報を集める
iDでちょっと体験したら、積極的に情報を集めるようにしたいところ。OpenStreetMap Wikiの情報をしっかり読もう。
- まず、「タグ」というものを知る
- OSMのデータは、緯度経度を持った点と線、そしてそれらの特徴を表す「タグ」というのがある。この「タグ」という概念を知っておく。
JA:タグ – OpenStreetMap Wiki - iDエディタの中で生のタグを見よう
- iDエディタによる編集作業は「フォームを埋めていく」というスタイルになるが、一番下にスクロールすると「すべてのタグ」というのが表示される。これを毎回見ると、どういう情報がどういうタグとしてデータ化されているのかがわかる。
- Wikiを読む習慣をつける
- “i” アイコンを押すと、さらにOpenStreetMap Wikiへのリンクが表示されるので、興味を持ったら読んでみる。地理に関する読み物としてもとても面白いので、リンクをたどりながらダラダラ読んでいるとどんどん時間が過ぎていく。あぶない。
連携サービスを色々試す
OSMのデータの見せ方は多種多様。https://www.openstreetmap.org で表示される地図は、クリックして店の詳細情報が出るわけでもないしルート検索もできないので、ここしか見ていないと自分の編集したデータがどう役に立つのかピンとこない。まずはmaps.meをスマホにインストールして日頃から使うと、Google Maps等よりも役に立つシーンがけっこうある。
他にもバリアフリーマップや自転車向けナビゲーションアプリなど色々あるので、用途と興味に合わせて色々探してみよう。
コミュニティに参加する
一人でマッピングするのもちょっと寂しい。他のマッパーについて情報を仕入れ、質問があれば勇気を出して聞いてみる。マッパーはいつでも募集中なので、初心者もあたたかく歓迎してもらえると思う。
- 情報ををフォローしてみる
- Twitter、Facebook、MLなど、あらゆるプラットフォームで活発に情報交換が行われている。それを覗いてみる。情報が勝手に入ってくる状態を作っていくのは大事。
- MLについて https://openstreetmap.jp/ML
- Twitter OpenStreetMap @openstreetmap
- * Twitter 都道府県別更新情報 (47都道府県分ある。たとえば東京なら @osmjp_tokyo )
- Twitterハッシュタグ #OpenStreetMap #osmjp などなど
- Facebookグループ OpenStreetMap Japan Community
- 週刊OSM
- 近所に誰かいるかな?
- “How did you contribute to OpenStreetMap? ” というサービスで、ユーザごとのマッピング頻度や活動エリアが見られる。ご近所のマッパーを探すこともできる。
- イベントに参加してみる
- マッピングパーティやマッパソンと呼ばれるイベントがよく開催されている。皆で集まってマッピングする。
街歩きマッピングパーティは、皆で街や観光名所を歩いて現地調査し、それをOSMに入力していくというもの。もくもく会は、皆で集まってお菓子をつまみながら日頃撮りためた写真やGPSデータを使って各自OSMの編集を行う会。地理やグルメ、旅行などをテーマに話も弾む。参加者の職業もさまざまだが、やっぱりIT系が多い。 - その他、大規模なカンファレンス的なものも開催されているけれど私は未参加。
- Wikiの翻訳を手伝う
- OSM Wikiはまだ日本語への翻訳が追いついていないところもある。それなら英語を読めばいいし英語の勉強にもなるのだが、やっぱり日本語を母語とする人たちが楽に参加できる環境というのは大事。OSM Wikiは誰でも編集できる。このページを読んで、できそうだと思ったら参加。
JA:ウィキの翻訳 – OpenStreetMap Wiki
エディタ “JOSM” に慣れる
今のところパワーマッパーの標準になっているのがJOSMというエディタ。これがメインエディタになってからが本番(らしい)。Javaで実装されており、色々な環境で動く。
- とりあえず使ってみる
- 最初いきなり文字だけの画面を見せられて面食らう。最初からババーンと地図が表示されているiDとは違って初心者お断り感がすごい。ガイドを読んでちょっと使ってみよう。
JA:JOSM/ガイド – OpenStreetMap Wiki - JOSMに慣れる
- 最初はどうしても学習コストがかかる。慣れないうちは辛い。「普段はiDで編集するけれど、◯◯の入力だけならJOSMで」という具合に少しずつストレス無く学習するといい。よく使う機能はショートカットを覚えると効率がアップする。その気持ちよさに気づくと、だんだんJOSMがメインエディタになっていく。
- プラグインを入れてみる
- 色々なプラグインがあるので探してみる。とりあえずBuildingToolsは入れておく。長方形の建物がとっても簡単に描けて幸せ。
- JA:JOSM/Plugins/BuildingsTools – OpenStreetMap Wiki
- プリセットを入れてみる
- よく使われるタグのセットの詰め合わせが「プリセット」として配布されている。一応JOSMにはデフォルトのプリセットが同梱されていて最初から使えるが、自分がよくマッピングする対象が含まれているプリセットがあれば毎回Wikiに当たったりメモを参照したりする必要がないし、入力効率も上がる。たとえば寺社仏閣プリセットというのもある。https://www.netfort.gr.jp/~saka/wiki/wiki.cgi?page=OpenStreetMap
マッピングチャレンジいろいろ
ここからは色々楽しみ方を見つけていく。OSM編集を兼ねた散歩や旅をするのもよし、テーマを決めてゲーム感覚で色々チャレンジするのもよし。
- 写真一枚でチャレンジ
- 一枚の写真からどれだけの情報を読み取れるかチャレンジしてみる。新たな写真でもいいし、今までマッピングに使った写真を引っ張り出してきてもいい。同じ地図を見ても新たな発見があったり見落としに気づいたりして、マッパーとしての上達を実感できる。
- 観点を決めてチャレンジ
- 電柱・標識・消火栓・住所……などなど、このタイプの地物は網羅しよう! とテーマを決めて、狭いエリアをくまなくマッピング。
- 詳細タグ付けチャレンジ
- Wikiを参照しながらひとつの地物に付けられそうなタグを調べて、じっくり詳細を入力していく。「こんな項目まで入れられるんだ! 」「こんな情報には今まで着目していなかったけれど今後は調査の際にチェックするようにしよう」「こういうタグがついていると役に立つんだな」などと発見があり、その後のマッピングの質も上がる。
- マイクロマッピングチャレンジ
- OSMには細かい物をマッピングするためのタグもある。ざっくり大きなエリアとして描かれた公園も、小道や遊具、ベンチ、トイレ、街灯や時計などなど、描画できる要素や付けられるタグはいっぱいある。寺社仏閣もとことん細かくマッピングできる。安全に遊べそうな公園を探すのに役立つかもしれないし、優れた観光マップになるかもしれない。細かくマッピングしすぎて困ることもない。そのタグが定義されているのにはなんだかの意味があるのだろうし、細かすぎる情報が不要ならば表示側で省く。
やれることはいっぱい
ここまでは「マッパー」として参加することを想定して書いたが、OSMとの関わり方は他にも色々ある。連携サービスやツールの開発、OSMデータの可視化など、得意技を生かして貢献できることがあるかもしれない。自分の取り組んでいる問題にOSMを生かせるシーンがあるかもしれない。
ちなみに私はJOSMのプラグインを2本開発して公開している。
- MovementAlert : うっかりノードを長距離移動してしまうという「JOSMの誤操作あるある」を防止するプラグイン
- EasyPresets : プリセットを自分で簡単に作れる
これらについてはまた後日、詳しい記事を書こうと思う。


2件のコメント
ただいまコメントは受け付けていません。