画像 (1枚でも複数でもいい) をドラッグ & ドロップすると、WebPに変換し、拡張子をwebpに変換したものを保存してくれるやつをこれから作る。コマンドラインの画像変換ツール cwebp と、いろいろ自動化できる便利ツール Automator を使用する。

cwebpを入れる
cwebp ならすでに入ってるよ! という人はここは飛ばして次の “Automator Applicationを作る” に進んでね。
cwebp というのはGoogleのWebPチームの作った画像変換ツールで、コマンドラインから使うのが基本。インストールの仕方はいろいろある。こちらの文書を読んで好きな方法を選ぶと良い。
homebrewを使える人は
brew install webpで入れるのがいちばん楽だと思う。私もこれで入れた。
Automator Applicationを作る
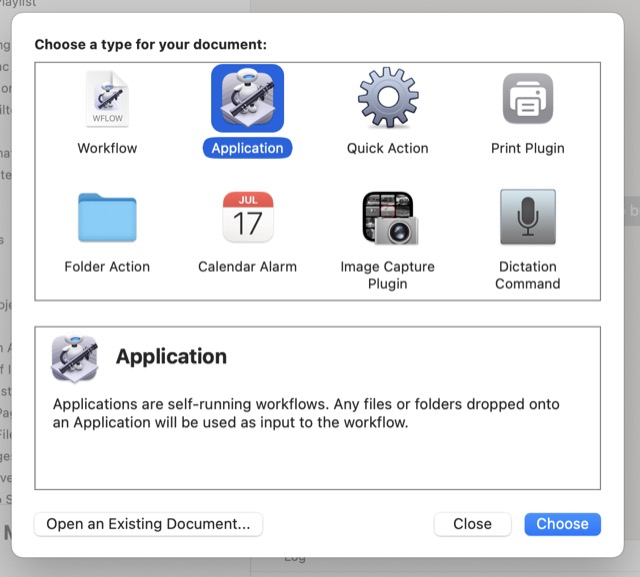
次は Automator で ”Application” タイプを選んで新規作成する。”Drag & dropしたやつをホニャララするやつ” を作りたいときは、この “Application” タイプを使う。

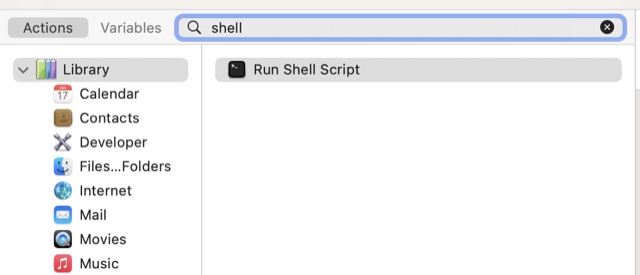
左に色々なActionが並んでいるので、“Run shell script” を選んで右のパネルに置く。

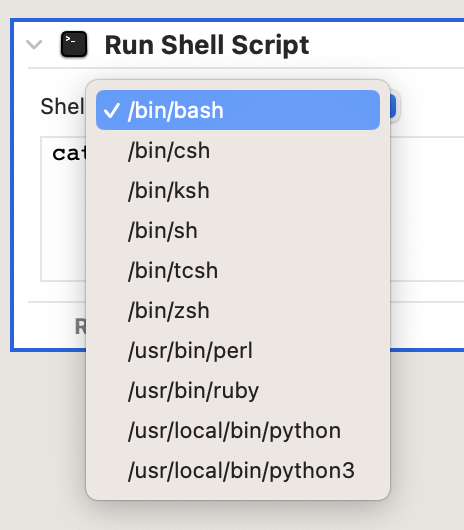
“Shell” のプルダウンメニューは、今回は /bin/bash を使う。ちなみにここではPythonとかRubyとかPerlとかも選べて、ちょっと込み入ったコードをそのまんま書いて実行することもできて便利。

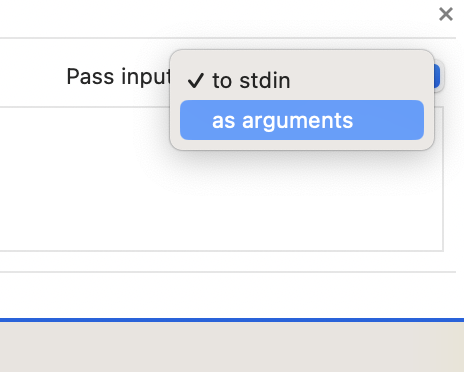
“Pass input” のプルダウンメニューがデフォルトでは “to stdin” になってるので、”as arguments” に変更。こうしておくと、drag & dropしたファイルのファイル名をコマンドライン引数として受け取ることができる。

テキストエリアに以下のようなスクリプトを書く。引数として渡されたファイル名 (複数の場合もある) をループで回して cwebp で変換している。
for file in "$@"
do
# Replace last extension with "webp"
out_file=`echo $file | sed -E 's/[a-zA-Z0-9]+$/webp/g'`
# Convert
/path/to/cwebp -q 80 ${file} -o ${out_file}
doneここで /path/to/cwebp と書いてある部分はcwebpのフルパスに置き換える。Automatorからシェルを呼び出すをパスは最低限しか通っていないのでただ cwebp とだけ書くとエラーになってしまう。cwebpのパスはターミナルで
which cwebpと打てば
/opt/homebrew/bin/cwebpこんなふうに把握できる (これは homebrew で入れた場合の例)。

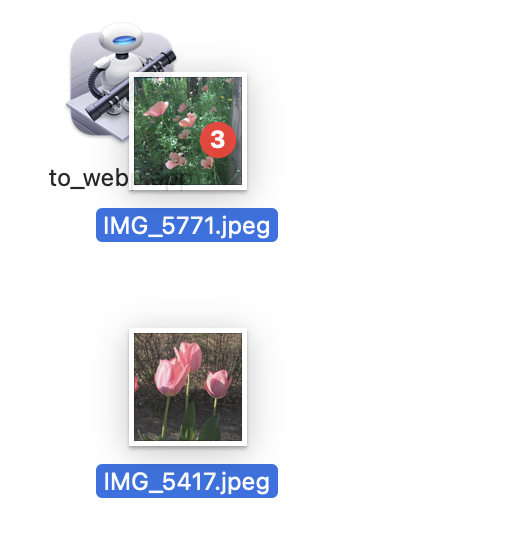
セーブしたらできあがり。かわいいロボットのアイコンに画像を投げ込んでみよう。

今回は画像をWebPに変換するだけだったが、他にも画像のサイズ変更などと組み合わせることができる。AutomatorにコマンドラインツールとGUIの橋渡しをしてもらうと生活がだいぶ楽になる。