この記事では「Raspberry Pi上で動かすためのプログラムをRustで書いてmacOS (Apple Silicon) 上でビルドする方法」を解説する。最後におまけとしてLチカもやるよ🦀 RPiに限らず、「Rustのクロスコンパイルをやりたい」あるいは「crossの導入でちょっとハマった」という方の役にも立つかもしれない。 crossとは何か 今回お世話になるのが、Rustのクロスコンパイルを簡単にするcrossというプロジェクトだ。色々なターゲット用にDockerのコンテナとしてビル
続きを読む投稿者: maripo

瓶の底にちょっと残ったインクを吸入式の万年筆に吸わせるための入れ物を作った
吸入式の万年筆を愛用している。カートリッジ式よりも手間はかかるのだが、選べるインクの種類が多く、並んだ瓶を眺めるのも楽しい。透明軸の万年筆を複数本揃えて、メインには黒や紺、サブには赤や緑など好きな色を詰め、3色ペンっぽく並行して使うと楽しい。 しかし、困ることがある。インク瓶に少しだけ残ったインクを使い切るのがとても難しいのだ。吸入式の万年筆は、ある程度の深さがないとインクを吸い込めない。その深さを下回ってしまうと、まともにインクを使うことができなくなってしまう。カートリッジに換算すると1〜2本くらいは残っ
続きを読む
連鶴「妹背山」を正方形の折り紙1枚で切り込みを入れずに折る
1枚の折り紙で複数の折り鶴を折る「連鶴」の一種に、「妹背山」というのがある。2羽の左右に並んで身を寄せ合った形になっており、結婚式などでも使われる縁起物でもある。1色でも作れるが、紅白2色でで作るのが定番になっている。1色で作るにしても2色で作るにしても、基本的に縦横比1:2の折り紙を使う。また、2色で折る場合は2羽の境目のところに切り込みを入れる必要がある。今回の記事では、通常、細長い紙に切り込みを入れて作る2色の妹背山を、 で折ってみる。不切正方形1枚折りというやつである。 私は特に不切正方形1枚にこだ
続きを読む
折り紙でバールのようなものを作る
折り紙で「バールのようなもの」を作ってみた。「のようなもの」というか、実際バールそのものである。先っぽの釘抜き部分はしゃきっとした二股になっている。柄の部分は、折り紙の表面と裏面の両方を出した二色構成。 釘を挟んでみる。 バール (のようなもの) のもう片方の部分は、小ぶりな釘抜きになっていたりヘラ状になっていたりするのだが、今回はヘラ状にした。隙間に入れて、てこの原理でバキッとするのに使うやつである。 ちょっぴり難しいところもあるが、工具としての機能美を紙一枚で表現してみよう。 まずは基本形状を作る ヘッ
続きを読む抽象度の高い料理レシピ
頭の中でいろいろな「料理」を思い浮かべてみよう。その中には、「レシピ」と呼ぶには少々抽象度が高く、「ジャンル」と呼ぶには具体的すぎる、そんな微妙なラインのものが存在するだろう。 今日は、そんな「抽象度の高い料理」の話をしよう。 抽象度の高い料理とは 「抽象度の高い料理」は次のような特徴を持つ。 こういった特徴を備えた「抽象度の高い料理」の引き出しがあると、何かと便利だ。 料理の下手な人が自己流アレンジで料理をして失敗する。そして「料理下手の自覚のある人はまずレシピ通りに作れ」と言われる。しかし、アレンジする
続きを読む
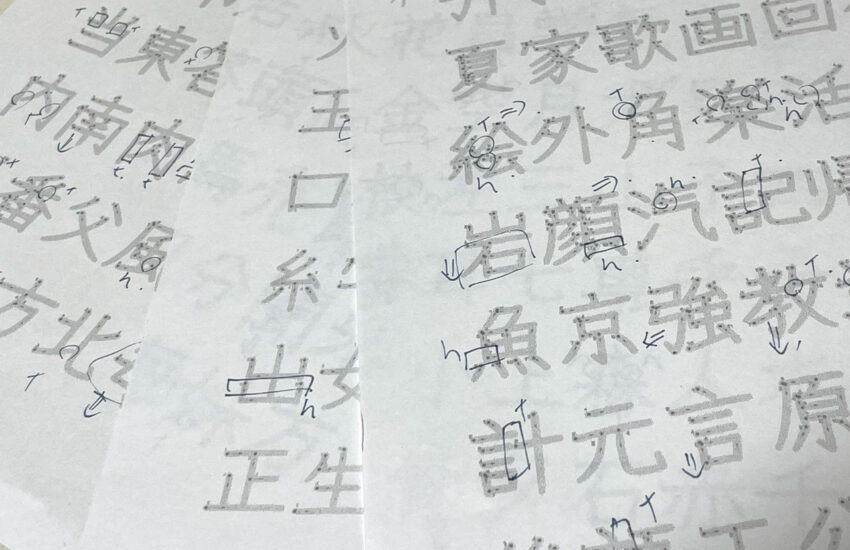
かきかたプリントメーカーの文字が見やすくなった
かきかたプリントメーカーの文字には、離れている部分とくっついている部分の区別がつきにくいという問題があったので、改善した。今のところ、小学校3年生で習う漢字までをアップデートしたが、今後、他の文字もアップデートする予定。たとえば、こちらの文字。上の段がアップデート前、下の段がアップデート後である。緑色の丸の箇所に注目。 Afterのほうは読みやすいのだが、Beforeのほうは、 という問題がある。 原因 なぜこのような問題が生じるかというと、かきかたプリントメーカーがかなり自由に書式を変更できる機能に関係し
続きを読む
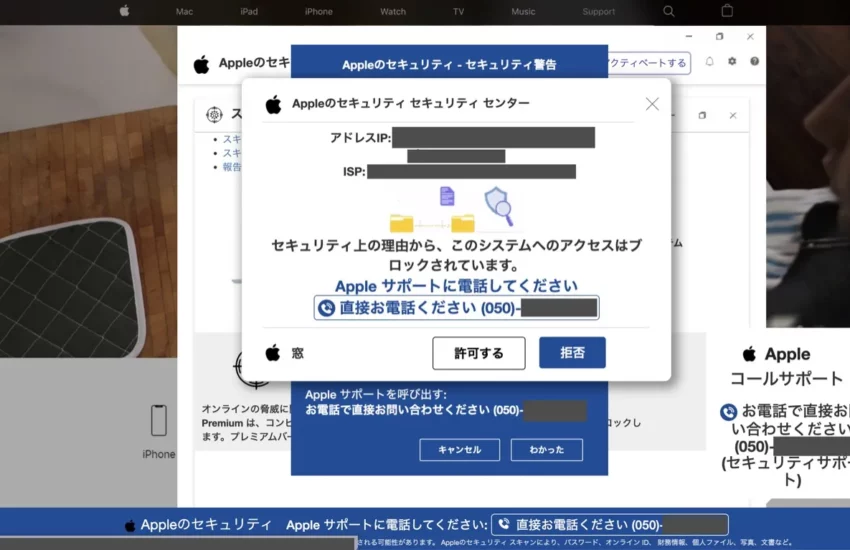
ファッション通販風の広告からサポート詐欺サイトに飛ばす手口を観測した
2025年4月、ちょっと新しいタイプの詐欺広告が増えているのを観測したので、情報を共有する。 Google AdSense経由で、ファッション通販っぽい広告バナーからサポート詐欺サイトに誘導する広告が配信されているのを見つけた。 サポート詐欺の手口についてはすでに良い解説があるので、ここで詳しくは触れないが、「あなたのパソコンはウィルスに感染しています!」などと脅す画面を表示し、偽の「サポート窓口」に電話をかけさせ、電話口で騙して現金を振り込ませたり金券を送信させたりするというものだ。 突如現れた大量の類似
続きを読む
2枚の平面画像をパノラマ化してMeta Questで立体視 (その3 Python編)
前回の「2枚の平面画像をパノラマ化してMeta Questで立体視 (その1 概要編)」と「2枚の平面画像をパノラマ化してMeta Questで立体視 (その2 Blender編)」の続き。右目用・左目用がセットになった画像をMeta Questの標準の画像ビューアで立体視できるように変換する方法を紹介しているが、今回はPython編だ。 こちらは、前回のBlenderを使った方法と比べると、一度準備が出来れば後の実行がとても簡単。コマンドひとつで生成できるので、大量生産や試行錯誤に適している。 使い方 n
続きを読む
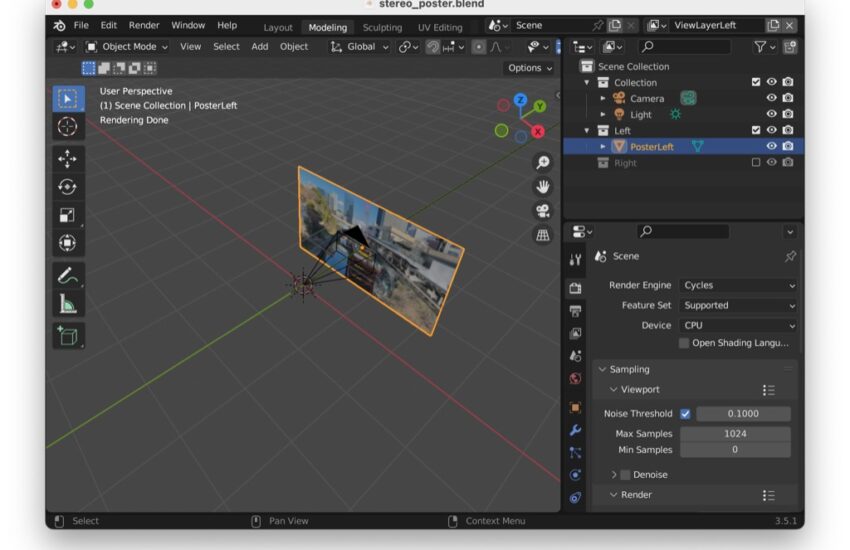
2枚の平面画像をパノラマ化してMeta Questで立体視 (その2 Blender編)
前回の記事「2枚の平面画像をパノラマ化してMeta Questで立体視 (その1 概要編)」の続き。右目用・左目用がセットになった画像をMeta Questの標準の画像ビューアで立体視できるように変換する方法を紹介する。 Blenderを使う方法とPythonを使う方法の2通りを紹介するが、今回はBlender編だ。 テンプレートを使う こちらに、テンプレートとして使えるBlenderデータを用意した。ダウンロードしてすぐ使える。 📦stereo_poster_blender.zip zip
続きを読む
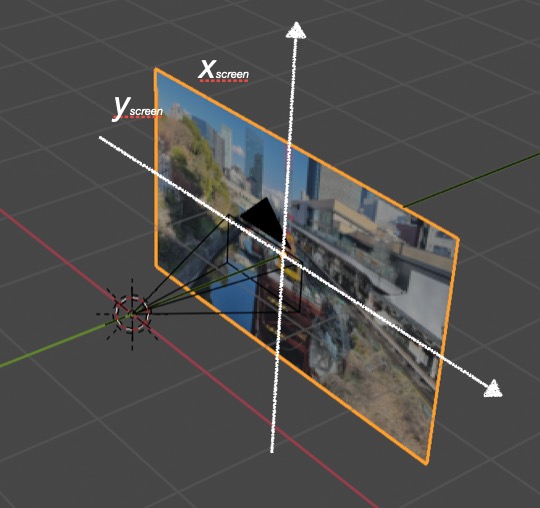
2枚の平面画像をパノラマ化してMeta Questで立体視 (その1 概要編)
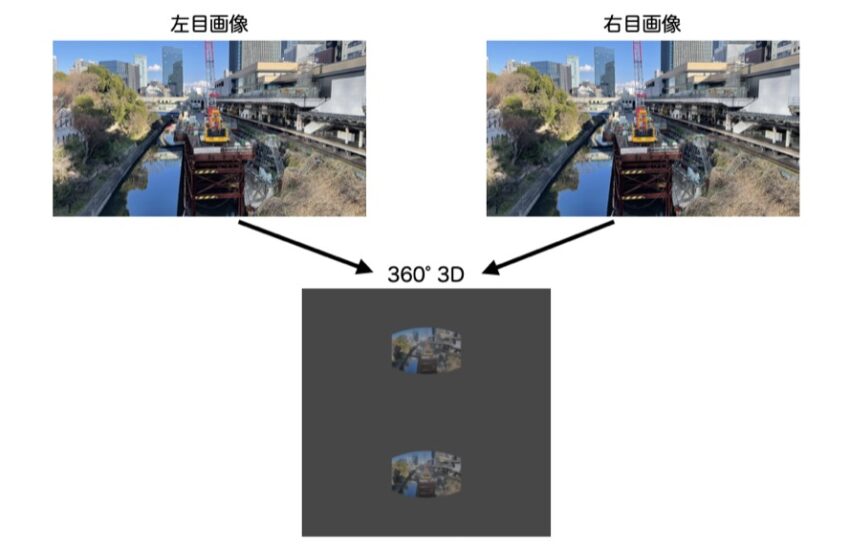
この記事では、右目用・左目用がセットになった画像をMeta Questの標準の画像ビューアで立体視するテクニックをお伝えする。前回の記事「アーマードコア6のパノラマ立体視画像を合成してVRで鑑賞する」ではゲーム内の風景を立体視して遊んだが、今回は現実世界でやってみることにする。 立体視のしくみ こちらは、左右にちょっとずらした所から撮影した写真だ。JR御茶ノ水駅を出てすぐのお茶の水橋から撮影した。川と橋、そして鉄道 (さらに今なら工事現場も!) の織りなす風景は立体視にぴったりだ。 左の写真を左目で、右の写
続きを読む