2019年1月にリリースしてからけっこう好評な「かきかたプリントメーカー」を大幅にアップデートする作業を進めている。文字データをすべて独自のベクトルデータにし、スタイルを大きく変更できるようにした。現在、別ページでちょっとお試しできるようになっている。
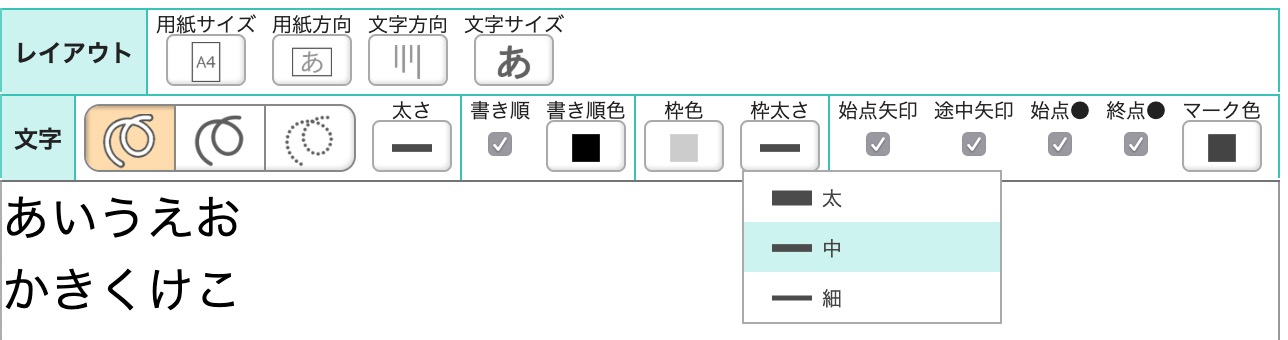
設定項目が色々増えた。
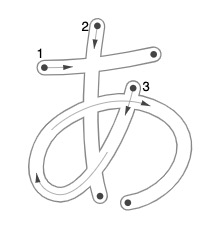
基本の袋文字。子供がはじめて使うひらがなドリルもたいていはこのスタイル。
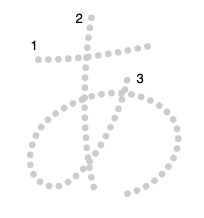
太文字や点線でも出せる。
書き順・文字の濃さ・書きはじめの矢印も表示・非表示が切り替え可能。黒い太文字で出力し、薄めのコピー用紙などの下に敷けばお手紙を書くのにも良いかもしれない。
開発の経緯
もともと、字形が手書き文字に比較的近く、ライセンス的にも使いやすいIPAフォントを使用し、アウトラインに色をつけてフチつきの白文字にした上で、書き順と矢印を手で書き込んだ画像ファイルを使用していた。プリントのレイアウトは色々変更できるが、文字のスタイルは「書き順あり/なし」の2パターンのみ。あまり細かいバリエーションを作るのも手間がかかり、線を太くしたり細くしたりするのも難しい。
そこで、できれば文字の「骨」の部分だけをベクトルデータとして用意し、そのスタイルを動的に変えて表示するという方向にしたいと当初から考えていた。また、字形をもう少し「教科書体」に寄せたいというのもあった。
書き順つきベクトルデータ集kanjivgの利用も考えた。日本語の文字が漢字も含めて多数サポートされているSVGデータ集で、それぞれの画が書き順属性を持ち、また書き順のラベルも配置されている。
しかし字形がだいぶ大人向きで、子供や初学者には難しい。また、文字の途中の折返しや交差の場所などにピンポイントで補助の矢印を入れたかったり、その他の属性を付加したりとやりたいことが色々あるので、自分でスクラッチから作ろうということなった。
開発
まず「ひらがなのセットだけ作って動かしてリリース」というのを目標にし、データを作成した。
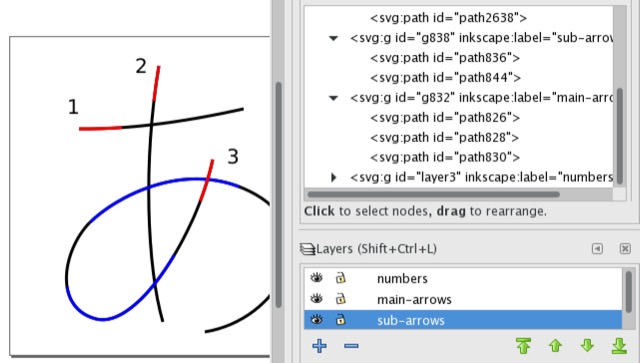
SVGで骨格だけ作る。手で下書きしてからInkscapeでトレースし、画面での表示やあらゆる組み合わせでのバランスを見ながら調整した。レイヤは
- メインの線
- 書きはじめの矢印
- 折返しや交差など、途中の矢印
- 書き順
の4つ。
単純なパスとテキストだけで出来ている。
ここから更に余計な情報を剥ぎ取ってたごく単純なSVGファイルをクライアントサイドでロード。あとはJavaScriptで頑張って、スタイル情報を付与し、始点や終点の丸や矢印を追加して表示している。
ちなみに、SVGで袋文字を出すには、グレーの文字の上にちょっと細めの白い文字を重ねている。
今後
ひらがなが出るようになったので、ここから先も色々と拡張していく予定。
- 文字を増やす
- 数字
- 各種記号
- カタカナ
- アルファベット (書き順は英語圏でも諸説あるので省略する。めんどくさい。)
- 小学校で習う順に漢字を少しずつ
- 書き順アニメーション
- 方眼・お名前欄・絵日記フレームなど書式強化
- タブレットなどでなぞり書きできるように
- クライアントサイドでのプリント保存
- お金にならないかなぁ……
というわけで、本業・育児と色々忙しい中でゆっくり開発を進めている。