かきかたプリントメーカーにけっこう大きなアップデートを施した。今までは文字の線の太さが均等だったのだが、今回のアップデートで「はね」「はらい」の箇所で細くなるようにした。日本語の文字を学ぶ上ではけっこう大事なことなのでずっと実現したいと思っていたのだが、技術的にちょっと面倒なので実装が遅くなってしまった。

日本語では、似た字形のカタカナが線の方向やはね・はらいによって全く別物になってしまう。日本語ネイティブの人々は慣れているので気にもとめないが、非ネイティブの人は日本語を学ぶときにかなり困惑するらしい。そして、その話題でしばしば「ガソリン」「マリリン・マンソン」がネタにされている。
そんなわけで、開発時は今回のはね・はらい対応をマリリンマンソンアップデートと呼んでいた。
実装
かきかたプリントメーカーは、SVGで記述した曲線群をブラウザ上のJavaScriptで加工することで様々なスタイルを実現している。Illustratorなどを使うと線のスタイルをけっこう自由に変えられるのだが、SVG + ブラウザでは簡単に「だんだん細くなる」スタイルをつけることはできない。そこで、次のようなやり方で実装した。
文字を構成する線はすべてベジエ曲線の path オブジェクトとなっている。それらの線のうち、「はね」「はらい」のスタイルをつけたいものに hane=”true” や harai=”true” などの属性を新たに付与した。
<path
d="m 123,26 c 3,64 4,234 -9,247 -13,13 -71,-4 -70,-41 1,-37 86,-83 155,-84 69,-1 90.87352,36.5346 60,86 -17.19794,27.55445 -42.48894,38.72272 -83.18241,44.80679"
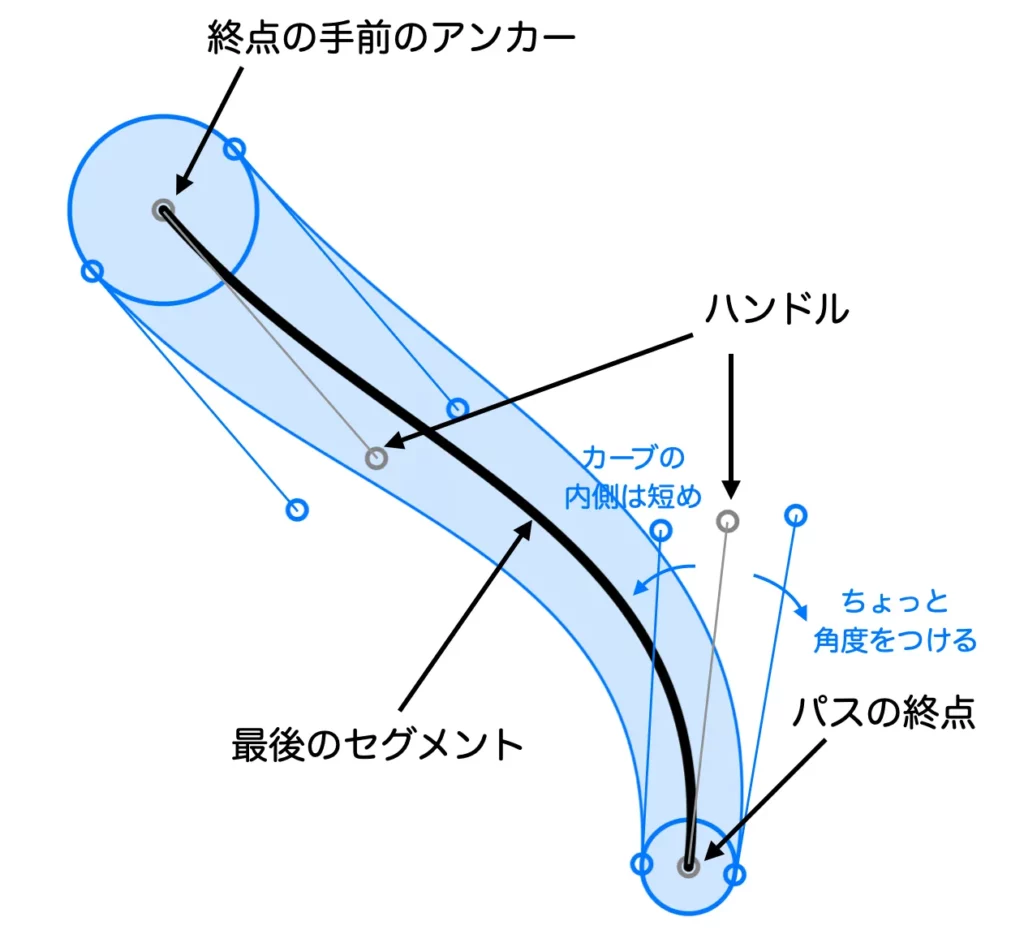
harai="true" />ブラウザ上で文字を描画する際、はね・はらいの属性のついた線があれば、ベジエ曲線の終点の手前のアンカーの位置を把握し、最後のセグメントをぶった切る。そして、下の図のように、新たなベジエ曲線2本と端点の円に置き換え、塗りつぶしている。